Історія створення платформи SkillzRun тісно пов’язана з цим питанням. Вирішили розглянути його докладніше на випадок, якщо ви намагаєтеся здійснити вибір платформи для викладання онлайн або займаєтеся розробкою власного.
Перш ніж розпочати роботу зі lms платформою SkillzRun, 2014 року у нас був досвід створення вебплатформи (LMS) для паризької школи вивчення арабської мови Fassaha.com (Цю тему ми обговорювали на нашому першому вебінарі).
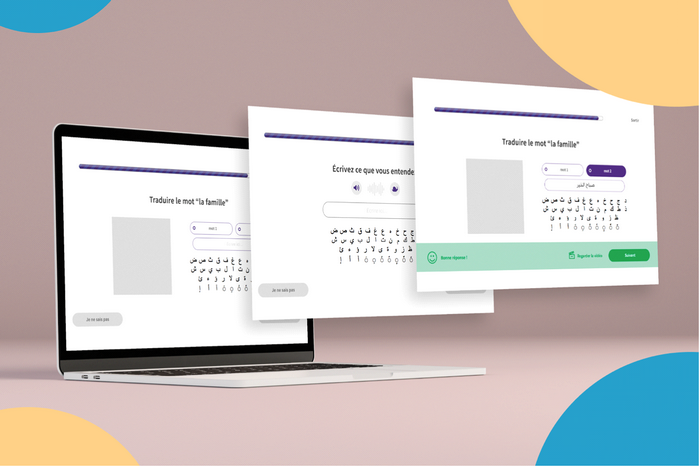
Спочатку завданням у межах LMS Learndash (https://www.learndash.com/) було створити зручний інструмент для вивчення мови онлайн. Класичний розподіл на теми та уроки, у які потрібно було інтегрувати вправи типу h5p (https://h5p.org/). Усе це в результаті було інтегровано в школу й використовувалося паралельно з офлайн-заняттями як платформа blended learning.
Дизайн нагадував подорож персонажа по різних рівнях, темах і уроках.

У процесі розробки з’являлося доволі багато нових похідних даних від клієнта. Платформа ставала більш функціональною, а її мобільна версія – складнішою.
Уже саме завдання ергономічно розмістити весь функціонал платформи для навчання на екрані браузера мобільного телефону є доволі складним, а коли йдеться про складніший та динамічніший функціонал, який відображується на моніторі та екрані телефону по-різному, то, зазвичай, починається його скорочення, урізання або просто приховування.
А до такого функціонала, як надсилання push-сповіщень у браузері зовсім немає доступу (це відверто слабке місце порівняно з можливостями push-сповіщень з мобільного застосунку).
І все це з урахуванням того, що кількість студентів, які користувалися платформою з мобільного телефону, неухильно зростала й уже до 2016 року перевищувала 60%.

Потрібно визнати, що і ми як розробники, і клієнт не передбачали цього спочатку і тільки пізніше зрозуміли потребу створити мобільний застосунок, який розв’яже проблеми вебверсії й забезпечить приємне та ергономічне використання платформи на мобільному телефоні, а не її урізаної версії.
Водночас ми розуміли, що той функціонал, який у вебверсії, є зручнішим, ніж у мобільному застосунку. Наприклад, читання документації або виконання вправ, у яких потрібно писати розгорнуті відповіді. Також вебверсія потрібна для роботи з користувачами, які не мають доступу до смартфона, або для роботи з дітьми.
Ще одним досить важливим аспектом, який не варто ігнорувати, є адміністрування платформи в бек-офісі. Нарощення функціонала в процесі розробки, який до того ж є різним для мобільної й вебверсії, за наявності непродуманої архітектури бек-офісу рано чи пізно спричинить велику плутанину й складнощі з керуванням і аналітикою.
Дуже важливим стає вибір мов програмування, побудови правильної архітектури застосунків, а зокрема для розростання платформи й великих обсягів контенту та користувачів.
Зараз далеко не всі платформи для онлайн-навчання мають мобільний застосунок. Це може бути пов’язано саме з тим, що на етапі початкової розробки необхідно будувати архітектуру всієї системи, а за умови того, що платформи зазвичай розробляються кілька років, то далеко не всі бачать у цьому потребу на момент старту.
У 2017 році онлайн-платформ для навчання з мобільним застосунком практично не було, що й, власне, підштовхнуло нас до ідеї створити платформу lms SkillzRun.com, яка б враховувала ці моменти в мобільній та вебчастині, а також у бек-офісі.
Як вже було зазначено, метою було створити платформу, яка, з одного боку, є приємною й зрозумілою для адміністрування, а з іншого – приємною для використання студентами та яка б практично не поступалася лідерам ринку застосунків з онлайн-навчання. Водночас потрібно було зберегти можливість додавати новий функціонал, не перевантажуючи при цьому бек-офіс.
Передусім ми зробили вибір на користь найбільш гнучких і швидких мов програмування: react / node.js для бек-офісу і вебверсії й java / swift для застосунків.
Бек-офіс розроблено без прив’язування до мобільного або вебвідображення, безпосередньо як зручна й ергономічна платформа для адміністрування контенту, користувачів і статистики.
Застосунки та вебверсія мають враховувати сучасні вимоги до онлайн продуктів: ефективний UI / UX-дизайн, анімацію, ергономіку й функціонал.
Спробуйте: https://skillzrun.com/admin/#/registration та розкажіть нам про свої враження.
Навчання партнерів в рамках корпоративного університету відіграє важливу роль у зміцненні бізнес-відносин та розвитку спільних компетенцій. Це не тільки сприяє обміну досвідом та знаннями між різними організаціями, але й забезпечує поглиблене розуміння продуктів, послуг та культури компанії. Через такі програми партнери отримують доступ до високоякісних навчальних матеріалів та ресурсів, що допомагає їм більш ефективно працювати з компанією та досягати спільних цілей.
Важливим аспектом корпоративного університету є система оцінки персоналу, яка дозволяє не лише визначити ефективність навчальних програм, але й виявити потенційні можливості для професійного розвитку співробітників. Це забезпечує постійний моніторинг та удосконалення навчального процесу, враховуючи індивідуальні потреби і досягнення кожного учасника. База знань, інтегрована в структуру корпоративного університету, служить важливим ресурсом для самостійного навчання та референсу, дозволяючи співробітникам доступ до актуальної та необхідної інформації в будь-який час.

0 коментарів